Application Loader started showing the following message:Please sign in with an app specific password. You can craeate one at appleid.apple.com.
You have to go on this page to solve the issue (follow the steps there): https://support.apple.com/en-us/HT204397
Then you need to log out from Application Loader and sign in again with your email and the newly generated password.
¡¡¡
Tuesday, April 5, 2016
Thursday, November 12, 2015
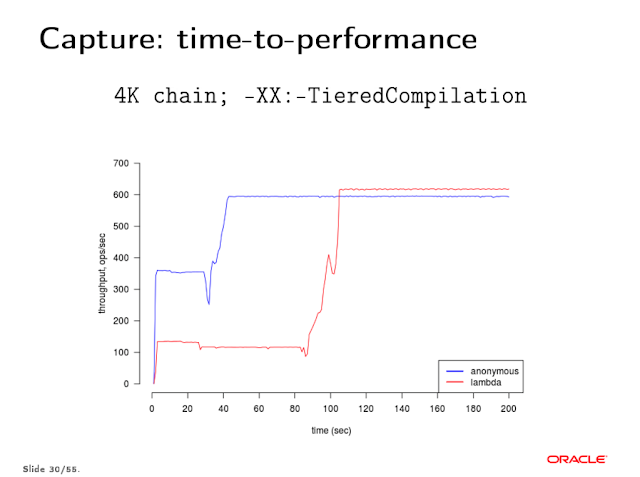
Performance of Java 8 lambdas and anonymous inner classes
There is a study with 55 slides by Oracle showing the performance difference between lambda and anonymous inner classes.
The most important is this slide showing that lambda is slow during warm up and as fast as anonymous classes after JIT optimizes the performance.
The most important is this slide showing that lambda is slow during warm up and as fast as anonymous classes after JIT optimizes the performance.
It does NOT mean we should avoid using lambdas. Because they have quite few proposals and ideas for performance improvements (if you want to know what, see the study) and mainly because lambas are different to anonymous inner classes. So, it just means we need to wait after JVM gets optimized. And who knows, maybe lambdas are going to be faster than anonymous inner classes.
Wednesday, October 21, 2015
Java 8 update 60 is causing "Apps that use non-public APIs will be rejected"
When you try to publish your JavaFX application into Mac App store with Java 1.8.0_60, you are going to get the following rejection.
The issue is that Your.app/Contents/PlugIns/Java.runtime/Contents/Home/jre/lib/libjfxwebkit.dylib libray is importing this library libicucore.A.dylib. And this issue is caused (probably) by this issue: Update to Newer Version of WebKit.
You can verify the issue by running otool for Java 1.8.0_51, 1.8.0_60 and 1.8.0_65. You will find that Java is importing that library since minor version 60.
There are 3 possible solutions.
The issue is that Your.app/Contents/PlugIns/Java.runtime/Contents/Home/jre/lib/libjfxwebkit.dylib libray is importing this library libicucore.A.dylib. And this issue is caused (probably) by this issue: Update to Newer Version of WebKit.
You can verify the issue by running otool for Java 1.8.0_51, 1.8.0_60 and 1.8.0_65. You will find that Java is importing that library since minor version 60.
There are 3 possible solutions.
- Remove libjfxwebkit.dylib from your application
- If you need that library, downgrade to Java 1.8.0_51
- Wait after Packager cannot bundle Mac App Store Apps because JavaFX WebKit uses apple private APIs is resolved
------------------------------
Update 1:
I just got info by Martijn Verburg that these this is issue will be fixed:
- https://bugs.openjdk.java.net/browse/JDK-8138650 - fixed for 8u72 (b05 still contains reference to that private API)
- https://bugs.openjdk.java.net/browse/JDK-8138652 - permanent fix for 9 (replace private libs with public ones)
------------------------------
Update 2:
I have got this info from mail group:
The javapackager fix for JDK 8u72 does exactly this when generating .pkg files. So in short, libjfxwebkit.dylib is unchanged for 8u72, but will be excluded when generating an app for the Apple app store.So, the solution is to remove libjfxwebkit.dylib from your .app (in case you package the
Password and U option must have a non-empty value
You need to update xCode to 7.1 version when Application Loader throws these errors:
- "The u option must have a non-empty value"
- "The password option must have a non-empty value"
Tuesday, June 24, 2014
How to install Spark on Mac OS X
- Download http://spark.apache.org/downloads.html
- Download http://www.scala-lang.org/download (find the version number in README inside spark archive).
- Extract and add on path
export SCALA_HOME=/Users/ondrej/scala-2.10.4
export PATH=$PATH:$SCALA_HOME/bin - Go to Spark root directory and run in command line: sbt/sbt clean assembly
- Then start up Spark, also from Spark root folder: ./bin/spark-shell
Wednesday, March 5, 2014
Thursday, January 23, 2014
How to run custom Grails tests
Thanks Jan Rudovský for help with this. The code works with Grails 2.3.x. Use Custom Grails Tests for older versions.
The code below shows how to run your custom tests in functional test environment (so the application is running). For the integration tests you will need to use IntegrationTestPhaseConfigurer instead of FunctionalTestPhaseConfigurer.
The code below shows how to run your custom tests in functional test environment (so the application is running). For the integration tests you will need to use IntegrationTestPhaseConfigurer instead of FunctionalTestPhaseConfigurer.
Friday, January 10, 2014
Who is using Vaadin plugin for Grails
We are curious who is using the plugin for integration of Vaadin into a Grails application. We could get little info based on 'likes' displayed on grails.org/plugins/vaadin, but that is not reliable.
Then we have made vaadinongrails.com page, to provide basic info about the plugin and give a few link to continue with. This page gives us better overview who is interested in the plugin. Drahomir Mach did the editorial work, many thanks for that.
The number of visitors has increased in 2013 probably due to 'Grails integration' chapter that we have included in Vaadin 7 Cookbook.
These people has helped with the plugin and they deserve our thanks. These guys helped with improvements and keeping the plugin updated: Antonio Caiazzo, Okram1, Christoph Frick and Clemens Schneider. Plus other guys who asked question on stackoverflow, the plugin was improved just because of questions.
Finally, a call for "action" :)
If you are using the plugin, we would be happy if you let us know what you are building or what you would like to improve in the plugin?
Monday, October 28, 2013
How to configure JDBC river for ElasticSearch
Updated for new version of ElasticSearch 1.0.0.
JDBC river makes possible to load data from e.g. MySql database to ElasticSearch and provide data much faster.
Before we start, have a look at the set of jdbc-river parameters. Then you need to pick-up a strategy how to poll data from JDBC.
How to install ElasticSearch as a service on CentOS
The following steps were tested for ElasticSearch 0.90.5 on CentOS 6.4.
Thursday, August 15, 2013
Grails and Logback: Provide default logback configuration for development environment
The main motivation is to have a custom logger setup, which every developer can easily adjust. Also, we don't want to put logback config, which is meant for developers only, on the class path.
We can place logback.xml into the root folder of our project and then pass it when running up the application
We need to provide the default configuration for the development mode if logback.configurationFile property is not set.
So we hook after compilation event as follows. Create or open scripts/_Events.groovy file in your project folder.
Here is the content of _Events.groovy file.
In this example logback-config-dev.xml is ment to be stored in the project root folder.
We can place logback.xml into the root folder of our project and then pass it when running up the application
grails -Dlogback.configurationFile=logback.xml run-appThe biggest disadvantage is: it is annoying to always include additional properties in the command line and it also means you need to tell that to the new developers. Also, it is not following Grails principle "convention over configuration".
We need to provide the default configuration for the development mode if logback.configurationFile property is not set.
So we hook after compilation event as follows. Create or open scripts/_Events.groovy file in your project folder.
Here is the content of _Events.groovy file.
In this example logback-config-dev.xml is ment to be stored in the project root folder.
Tuesday, July 30, 2013
Meteor: How to send email from client
- Make sure you have got email package in projectfolder/.meteor/packages file.
- Create server side code in order to send email (Email.send can be called only on server side). That code you can call from client later on.
- Make a template that show a link that invokes client side JavaScript that sends the email.
- Make the call from the client in order to send an email.
Sunday, July 21, 2013
Meteor: How to login with Email, GitHub, Twitter, Google and Facebook account and add credentials to an existing user account
When an user has already an account in the Meteor application, we don't want to create another user in MongoDB when he tries to login with other OAuth service. Rather we connect the accounts and add a new login service to the existing user's services collection.
This code doesn't work for Twitter, because Twitter does not return email in the user data. Therefore, there is no way how to to connect Twitter account by email. I propose to exclude Twitter from your application until it is solved by Meteor (requestPermissions).
Also Github can have an account without email. So when user tries to login with GitHub without email, a new account is created.
Just create a new file oauth.js in server folder and copy paste the code below.
Thanks to Gadi Cohen post.
This code doesn't work for Twitter, because Twitter does not return email in the user data. Therefore, there is no way how to to connect Twitter account by email. I propose to exclude Twitter from your application until it is solved by Meteor (requestPermissions).
Also Github can have an account without email. So when user tries to login with GitHub without email, a new account is created.
Just create a new file oauth.js in server folder and copy paste the code below.
Thanks to Gadi Cohen post.
Meteor: Login with Github on Heroku
It is a bit tricky to setup Meteor application to login with external service on Heroku (if you want to use your own domain). You need to do the following:
- While creating an application on Github, you have to use the same pattern for URLs. If you choose to use www prefix, use it everywhere.

- Then go to the console and set ROOT_URL (heroku config:add ROOT_URL=http://www.templhub.com). You need to have it EXACTLY the same as in GitHub application configuration.

Monday, June 3, 2013
Twitter buttons in Meteor
The following steps show how to add Twitter button into a Meteor application.
- Add the link which represents Twitter button into the template:
- Place the JavaScript provided by Twitter to the .js file for the template:
I took this code from http://templhub.com application.
Vaadin 7 and Grails: How to compile widget set
I have promised to publish a tutorial showing how to compile the widget set inside Grails project with Vaadin 7. Here you are.
- Create a new widget set definition file AppWidgetSet.gwt.xml in the grails-app/vaadin directory.
- Open VaadinConfig.groovy that is inside the grails-app/conf folder and add there a note about the new widgetset file.
widgetset = "app.AppWidgetSet" - Create a folder libs-widgetset (for example inside the project root folder) for libraries that are needed during the widget set compilation. Download all-in-one archive of Vaadin 7 from https://vaadin.com/download and move all the .jar files from the archive into libs-widgetset folder. Do not forgot to move also .jar files from lib folder from the archive.
- Create build.xml file with the following content.
- Open the console inside the project root and run the ant command. The widget set compilation will start. Before you run the ant command, remove all the content of vaadin-grails-addon/web-app/VAADIN folder.
Sunday, May 26, 2013
How to deploy Meteor on Heroku with external MongoDB
This blog post is obsolete, use instead: http://justmeteor.com/blog/deploy-to-production-on-heroku
The case is following, you have made a Meteor application and you want to deploy it on heroku.com. Also, you want to use external MongoDB database provided by mongolab.com.
- Register at https://id.heroku.com/login
- Install Heroku Toolbelt from https://toolbelt.heroku.com
- Register at https://mongolab.com/signup and create new MongoDB database (they give 500MB for free)
- Open the root folder of you Meteor project in console (you need a Git repository in order to deploy applications to Heroku, just set up one or use the one provided by Heroku, it becomes accesible after you create new application)
- Login to the Heroku from the command line: $ heroku login
- Create new Heroku application:
$ heroku create <appname> --stack cedar --buildpack https://github.com/oortcloud/heroku-buildpack-meteorite - Setup other than default MongoDB for your Meteor application (you can get all the details for constructing the MONGO_URL from yours Mongolab account):
$ heroku config:set MONGO_URL=mongodb://<username>:<password>@ds027308.mongolab.com:27308/<dbname> - Set the root URL
$ heroku config:set ROOT_URL=http://<appname>.herokuapp.com - Or this, in case you have got a domain
heroku config:add ROOT_URL=http://yourdomain.com - Add the Heroku Git repository as another remote to your git repository and push the code to that remote. The application will be automatically deployed and becomes accesible on <appname>.herokuapp.com
$ git remote add heroku git@heroku.com:<appname>.git
$ git push heroku master
When you make changes to your code, just run git push heroku master again and all the commit from your origin/master will be released.
In case you want to see the response times for this setup, you can try it out on http://failtracker.com or http://templhub.com
In case you want to see the response times for this setup, you can try it out on http://failtracker.com or http://templhub.com
Tuesday, May 21, 2013
Meteor with Google Analytics
Trying to get Google Analytics working with Meteor framework is so much fun. It took me quite some after I got this wonderful view:
How to get there: that is the question which is answered in the following gist.
Create new template, so we can hook to Template.googleAnalytics.rendered function. So, when googleAnalytics template is rendered, we can call Google Analytics service.
Insert the template into the HTML page that should be reported to Google Analytics.
Implement the call to Google Analytics service as follows (just replace 'UA-111111-1' with your token).
Thanks to these two sources.
How to get there: that is the question which is answered in the following gist.
Create new template, so we can hook to Template.googleAnalytics.rendered function. So, when googleAnalytics template is rendered, we can call Google Analytics service.
Insert the template into the HTML page that should be reported to Google Analytics.
Implement the call to Google Analytics service as follows (just replace 'UA-111111-1' with your token).
Thanks to these two sources.
Thursday, May 9, 2013
Vaadin 7 Cookbook
Few things I would like to share about Vaadin 7 Cookbook.
We started writing the book since Vaadin 7 alfa versions - which was hard because we needed to made a lot of changes before releasing the book. But, it gave us a lot of knowledge about Vaadin 7 and we could put it into that book. And that makes the book amazing for those who are starting with Vaadin 7.
One of the first feedback, was "If I would be a beginner with Vaadin, this is the kind of book I’d like to study - a lot of examples that do a single thing, and everything regarding to that one thing is well explained. ... that’s how I learn new things, not by reading theoretical ramblings regarding things and stuff." - vaadin blog
Luckily, I could participate a project where we used Vaadin 7 with Grails, which was amazing experience. Many notes are included in the book.
Jaroslav Holan accepted my offer to be co-author, thanks to him the book is more rich for recipes that I would hardly include. Thank you for that, Jaroslav.Looking forward to hear you reflections.
Thursday, December 27, 2012
Lazy loaded table in Vaadin 7
There are few options how to make lazy loaded table. When I say lazy loaded table then I mean a table that fetches data lazily from database.
- Use standard Vaadin table with scroll bar.
 Client (running in browser) loads items lazily from server (and that is awesome). But there is unfortunately no "lazy container" in Vaadin core and therefore we need to use an add-on. We can use JPAContainer for $299 USD "only". Or LazyQueryContainer for free. I tried LazyQueryContainer and worked well but I noticed that design of that add-on is a bit heavy. Therefore I have decided to build a new LazyContainer.Vaadin scrollable table needs to call COUNT of the selected items from a database table when rendering table and also when scrolling. There are also not efficient calls of getItemIds method from container in standard Vaadin table. It is easy to explain. When we scroll in the table then client requests data from the server. Server calls the container method getItemIds(startIndex, numberOfIds) where startIndex and numberOfIds have usually this kind of values.
Client (running in browser) loads items lazily from server (and that is awesome). But there is unfortunately no "lazy container" in Vaadin core and therefore we need to use an add-on. We can use JPAContainer for $299 USD "only". Or LazyQueryContainer for free. I tried LazyQueryContainer and worked well but I noticed that design of that add-on is a bit heavy. Therefore I have decided to build a new LazyContainer.Vaadin scrollable table needs to call COUNT of the selected items from a database table when rendering table and also when scrolling. There are also not efficient calls of getItemIds method from container in standard Vaadin table. It is easy to explain. When we scroll in the table then client requests data from the server. Server calls the container method getItemIds(startIndex, numberOfIds) where startIndex and numberOfIds have usually this kind of values.
startIndex: 0, numberOfIds: 15
startIndex: 0, numberOfIds: 55
startIndex: 10, numberOfIds: 72
startIndex: 33, numberOfIds: 98
...Then we make SQL or some other kind of query to database that looks like this select * from orders limit 0 offset 15;
It is nice that the data is lazy loaded and therefore we don't fetch N thousands of items from database but it is wasting resources on the server. I tried to play with cache rates but I couldn't tune it to this kind of result.
startIndex: 0, numberOfIds: 50
startIndex: 50, numberOfIds: 50
startIndex: 100, numberOfIds: 50
startIndex: 150, numberOfIds: 50 - We need to use PagedTable add on in order to get that kind of strict fetching data from database. But there are few problems with PagedTable. First it doesn't have good architecture and it not easy to use when we need to do localization or customization of navigation items plus there are some defects. I have fixed some of the defects, converted it to Maven project and made customization of the navigation components easier. It is accesible from forked PagedTable.
 When we use PagedTable together with LazyContainer then we get quite efficient lazy loaded table. How the code of that kind of table could look like?
When we use PagedTable together with LazyContainer then we get quite efficient lazy loaded table. How the code of that kind of table could look like?
Here is the example https://github.com/ondrej-kvasnovsky/lazy-loaded-paged-table
Subscribe to:
Comments (Atom)