We are going to make simple application that is:
- Rich Internet Application (Vaadin 6)
- Fetching data from "in-memory" database (Grails GORM)
2 things must be done in order to setup your development environment.
- Eclipse STS
- Go to the link mentioned above, accept licence terms and go to the download page
- Install it to e.g. C:\EclipseSTS in case you are developing on windows, because there might be problems with Grails plugin installation if you put it to e.g. "C:\Program Files\EclipseSTS"
- Groovy and Grails plugins
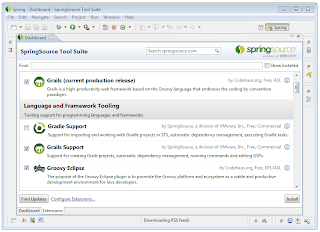
- 3 plugins need to be installed. Open your Eclipse STS, go to Dashboard and click on Extensions tab.
- Select "Grails (current production release)", "Grails Support" and "Groovy Eclipse" and click on Install button.
That is all you need for this tutorial and maybe also for development of your Vaadin / Grails applications.
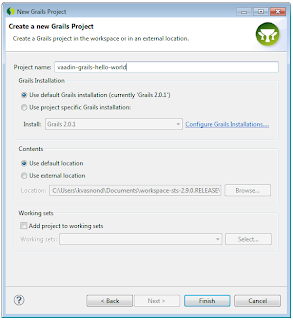
Let's create a project called "vaadin-grails-hello-world". It is going to be Grails project.
Dependencies and plugins are downloaded after we click on Finish button. It can take a while... and this is how a new Grails project looks like in Eclipse:
Firstly, we need is to install Grails Vaadin plugin that will allow us to use Vaadin in Grails environment. Actually, we just open plugins window and click on the refresh button (so you get the list of latest plugins).
In case you don't see latest version in the plugins window, you can download the plugin from github and run this command.
We should get this text in Eclipse console as the relsut of the successful instalation:
| Loading Grails 2.0.1
| Configuring classpath.
| Environment set to development.....
| Installing zip vaadin-1.5.3.zip.....
| Installed plugin vaadin-1.5.3
| Resolving plugin JAR dependencies.....
| Plugin installed.
and VaadinConfig.groovy file should appear.
If that is not working, here is a good tutorial how to install that plugin: https://github.com/ondrej-kvasnovsky/grails-vaadin-plugin/wiki.
Now, 4 simple steps are needed to get our Vaadin application working.
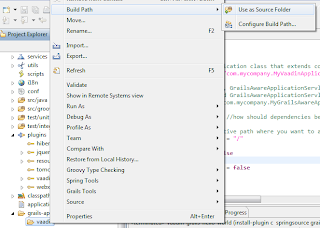
1. Set grails-app\vaadin folder as a source folder
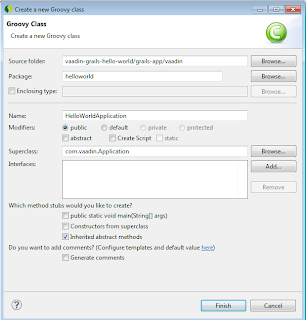
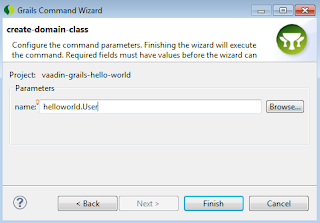
2. Create your Vaadin application class. Let's call it HelloWorldApplication.groovy in "helloworld" package.
3. Make a note about HelloWorldApplication to VaadinConfig.groovy:
applicationClass = "helloworld.HelloWorldApplication"
4. Remove content of mappings field in UrlMappings.groovy.
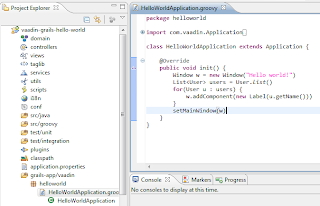
Good job if you came that far! As a reward, let's write some code in Vaadin. The first thing we could do is to make an empty page, where only a title is going to be set.
package helloworld
import com.vaadin.Application
import com.vaadin.ui.Window
class HelloWorldApplication extends Application {
@Override
public void init() {
Window w = new Window("Hello world!")
setMainWindow(w)
}
}
Let's test it. Click on Grails icon in your eclipse and write the following command that will run your application in development environment: dev run-app
This is how your application should look like:
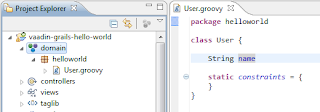
Well, our Vaadin application is running but we want to connect it with database and display some data. It is pretty simple in Grails. Just create a domain class e.g. helloworld.User and put there a variable called name.
What we have done? We have made User class which is connected to database via Hibernate. If you wish to change database setting, go to DataSource.groovy (you don't have to, it is going to work by default setting).
Let's insert dome users before the application is started. This has to be done only when running the application in development mode. Here is the way how to do it (BootStrap.groovy):
Let's display these users in our application (HelloWorldApplication.groovy).
Let's start the application and see if the users are displayed...
Congratulations if that works! Just little note: if you make some little changes in your code then your code is recompiled and you don't have to restart the server (just refresh the web page ;-) ).
package helloworld
import com.vaadin.Application
import com.vaadin.ui.Window
class HelloWorldApplication extends Application {
@Override
public void init() {
Window w = new Window("Hello world!")
setMainWindow(w)
}
}
Let's test it. Click on Grails icon in your eclipse and write the following command that will run your application in development environment: dev run-app
This is how your application should look like:
Well, our Vaadin application is running but we want to connect it with database and display some data. It is pretty simple in Grails. Just create a domain class e.g. helloworld.User and put there a variable called name.
What we have done? We have made User class which is connected to database via Hibernate. If you wish to change database setting, go to DataSource.groovy (you don't have to, it is going to work by default setting).
Let's insert dome users before the application is started. This has to be done only when running the application in development mode. Here is the way how to do it (BootStrap.groovy):
Let's display these users in our application (HelloWorldApplication.groovy).
Let's start the application and see if the users are displayed...
Congratulations if that works! Just little note: if you make some little changes in your code then your code is recompiled and you don't have to restart the server (just refresh the web page ;-) ).
What now? You can go to see Vaadin sampler, read Vaadin book and start coding your Vaadin application.
You can get source codes on github.
You can get source codes on github.



















Good stuff! Can you please elaborate a bit on why do you think the combination of Grails with Vaadin is the 'right' one?
ReplyDeleteI am fan of Grails and I was recently also quite amazed by Vaadin sampler...
Thanks and keep on good work!
Thanks for this!
ReplyDeleteI could't get the plugin to work when I installed with the grails install-plugin command. Then I tried downloading the plugin and installing from the zip file. That worked.
Thanks for your kind words. It pushed me to make another part of tutorial - http://ondrej-kvasnovsky.blogspot.com/2012/03/vaadin-and-grails-part-ii-what-is-in.html.
ReplyDeleteThanks for your great tutorial. I have played with your example and have extended it a little bit. Now you can edit an user in a form.
ReplyDeletehttps://github.com/steffen-foerster/vaadin-grails-examples
Steffen, that is nice, thanks! Maybe little advice for next time. You could just fork my project and your extension would be visible to all, direcly from github.
ReplyDeleteOndřej, thanks for your hint. I have forked your project.
ReplyDeletehttps://github.com/steffen-foerster/grails-vaadin-examples
Steffen I'm trying to run your project but I have these errors:
ReplyDelete/home/user/projects/grails/grails-vaadin-examples/grails-vaadin7-examples/grails-app/vaadin/vaadin7/MyRoot.groovy: 3: unable to resolve class com.vaadin.terminal.WrappedRequest
@ line 3, column 1.
import com.vaadin.terminal.WrappedRequest;
^
/home/user/projects/grails/grails-vaadin-examples/grails-vaadin7-examples/grails-app/vaadin/vaadin7/MyRoot.groovy: 5: unable to resolve class com.vaadin.ui.Root
@ line 5, column 1.
import com.vaadin.ui.Root;
^
2 errors
Hi, the plugin is not yet ready for Vaadin 7. It might be available in one month (I will write about it, for sure...).
ReplyDeletehello ,Ondřej Kvasnovský you can vist oodlestechnologies.com it is very good website for all of latest Mobile Application and Web Application Technologies.
ReplyDeleteThis comment has been removed by the author.
ReplyDelete